Navegación web por clusters sin orbital theme GRATIS
Seguro que has leído acerca de la importancia de la estructura silo. Pues la navegación web por clusters es la puesta en diseño. Con los cluster vas a lograr un estilo visual para tu página web que mejora y mucho la experiencia de usuario. Vas a matar dos pájaros de un tiro: mejorar tu interlinking y mejorar la experiencia de tus usuarios. Los cluster de contenidos son todo lo opuesto a la navegación clásica a la que estamos acostumbrados. Es hora de pensar fuera de la caja.
Qué es navegación por clusters
Existen varias maneras de que tus usuarios naveguen por tu web. Puedes poner unos menús de navegación muy chulos, con múltiples niveles anidados y estar muy contento contigo mismo. Eso es la navegación clásica que te encontrarás en la inmensa mayoría de las webs.
O la otra opción es que pongas en marcha la navegación por clusters. Que no es sino una serie de imágenes que ilustran las categorías y entradas de tu web. Con esto conseguimos crear cluster de contenidos que agrupan la temática de nuestra web y mejoran nuestro posicionamiento SEO.
Ventajas de los clusters de contenidos
Además de suponer una puesta en práctica inmediata de la arquitectura SILO, son de gran ayuda para el usuario. Pero sobre todo tienen una gran ventaja: son ideales para los usuarios de dispositivos móviles. Porque ese bonito y currado menú que te curraste para tu web, simplemente desaparece en el móvil. Queda oculto y, con él, todo tu trabajo de organizar la navegación de tu sitio.
- Facilitan la navegación por tu sitio web, en oposición a la navegación web clásica de menús desplegables
- Son mucho más fáciles de usar de cara a la experiencia de usuario.
- Incrementan la tasa de páginas vistas por sesión
- Las imágenes incitan al clic, los textos mucho menos
Y todo esto, por una regla muy sencilla, una imagen vale más que mil palabras.
Si has oído hablar de silos, cluster de contenidos y navegación web por clusters entonces habrás oído hablar de orbital theme. El famoso tema de Romuald Fons.
Orbital theme.
Este tema de WordPress, orbital theme, implementa de series varias características de la arquitectura SILO. Algunas de ellas son las páginas pilar y la navegación web por clusters.
Se trata de un tema de pago creado por Romuald Fons. Según nos cuenta su autor optimizado para SEO. Tema que recomienda, como no podía ser de otra manera, para su infalible método FLOTA de la famosa armada digital.
Y no me extraña, 30 webs a 99 € son muchos euros. Yo también lo recomendaría ¿tú no? El caso es que a mí, como a ti, no me sobran 99 €. Y si te sobran ya sabes, compra orbital theme sin dudarlo. Es un tema ligero y sencillo y tiene navegación web por clusters. Que a mí personalmente me gusta cómo queda.
Y cómo de lo que trata este silo es de SEO artesano, vamos a ver cómo lograr los clusters de navegación sin recurrir a orbital theme. Y sin gastar un céntimo.
Las tres maneras de lograr la navegación por clusters. Caso práctico
No solo vamos a ver cómo implementar clusters de navegación de una forma. Ni de dos. Vamos a hacerlo de tres maneras distintas. Al lío con un ejemplo práctico de cómo crear un cluster de contenidos sin tener que recurrir al theme orbital de Romuald Fons.
Usando la galería de WordPress y WP Custom Gallery Links
Esta es la manera más complicada de dar forma a nuestros cluster de contenidos. Vamos a crear un cluster de tres elementos. Supongamos que tenemos tres post que queremos destacar en nuestra web. O que queremos mostrar tres entradas relacionadas con otra que acabamos de escribir. O simplemente que hemos creado una página pilar y que queremos facilitar la navegación desde ella al resto del SILO.
La forma más fácil de montar nuestro cluster es haciendo uso de la galería de wordpress y de un plugin que se llama WP Gallery Custom Links. Esta funcionalidad viene de serie en orbital theme. Imagino que un simple copiar y pegar del código. Lo único que hace es añadir la posibilidad de poner un link a las imágenes que forman parte de una galería
La idea es que nos quede algo así:
Redirección 301
Aprende a crear una redirección 301 en wordpress sin perder autoridad ni tráfico.Estructura SILO
Aprende uno de los conceptos básicos del SEO: la estructura SILOKeyword research
Descubre 5 herramientas de búsqueda de palabras clave gratis. Y además la navaja suizs del keyword researchPara ello no tenemos nada mas que añadir una galería después de añadir el plugin. WP Gallery Custom Links nos habrá añadido una nueva opción a nuestras imágenes. Esta opción no es otra que la de añadir un enlace a nuestra imágenes. Jugando con el título de cada una de las imágenes y poniendo un poco de html en él, conseguiremos el efecto deseado. Nuestras opciones de la galería quedarían así:
Navegación web por clusters con Content Views
Veamos otra manera distinta de lograr la navegación por clusters con un nuevo plugin. en este caso se trata de Content Views. El resultado que queremos lograr es este:
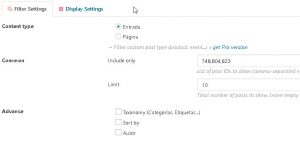
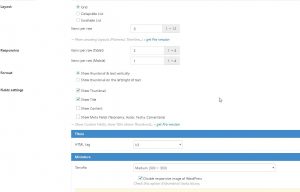
Como cualquier plugin de wordpress añade funcionalidades a nuestro sitio web. En este caso lo vamos a aprovechar para disponer de vistosos clusters de contenidos. Una vez instalado nos aparece en la barra derecha de nuestro WordPress. Seleccionamos add view. Añadimos las ids de los posts que queremos mostrar y elegimos la manera de mostrarlos. Los ajustes detallados los podéis ver en las siguientes capturas:
Navegación web por clusters artesanal
Ya lo sabéis, lo mío es el posicionamiento SEO artesano. Así que vamos a crear un plugin para WordPress. No, no me he vuelto loco. Y no, no tengas miedo. Te lo voy a poner a huevo, todo muy sencillo y con explicaciones detalladas. Incluso vas a poder descargar los archivos de la versión preliminar del plugin. No te voy a aburrir en la teoría de crear un plugin para wordpress ni nada por el estilo. Vamos a ir directos y al grano siguiendo con nuestro tutorial de navegación web por clusters.
Si ves cualquier página creada con orbital theme, verás que ofrece la posibilidad de crear algo como esto, que no es otra cosa que un cluster de contenidos. Esta es la apariencia del cluster en la versión para escritorio:
Como puedes ver, no tiene nada que ver con los aburridos menús de la navegación clásica. Cuando pasas el ratón por encima tiene un bonito efecto. ¿A qué te entran ganas de hacer clic en las imágenes? Además es totalmente mobile friendly, puedes ver como luce en versión mobile:
¿A qué lo quieres? Pues vamos a hacerlo. Nuestro plugin consta de dos archivos dentro de una carpeta. Un archivo php que se encargará de devolver la lista de posts que quieres destacar. Y un archivo css que será el encargado de poner todo muy chulo y apetecible para el usuario de nuestra página web. También se podría lograr el mismo efecto creando un tema hijo, pero con el sistema del plugin nos vale para muchas webs sin repetir el proceso.
Así que el contenido de los dos archivos es el siguiente:
<?php /* Plugin Name: pedropablomoral.com cluster Plugin URI: https://www.predropablomoral.com/ Description: Plugin básico de navegación web por clusters Version: 1.0 Author: pedropablomoral.com Author URI: https://www.predropablomoral.com/ License: GPL2 License URI: https://www.gnu.org/licenses/gpl-2.0.html Text Domain: pedropablomoral.com Domain Path: /pedropablomoral-cluster {Plugin Name} is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 2 of the License, or any later version. {Plugin Name} is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with {Plugin Name}. If not, see {License URI}. */ // Lo primero es cargar la hoja de estilos de nuestro plugin add_action('init', 'register_script'); function register_script(){ wp_register_style( 'new_style', plugins_url('/css/pedropablomoral-cluster.css', __FILE__), false, '1.0.0', 'all'); } add_action('wp_enqueue_scripts', 'enqueue_style'); function enqueue_style(){ wp_enqueue_style( 'new_style' ); } // Navegacion por cluster // Añadimos el shortcode add_shortcode ('pedropablomoral_cluster','pedropablomoral_cluster'); function pedropablomoral_cluster( $atts ){ ob_start(); $atts = shortcode_atts( array( 'id' => '', 'columnas' =>'3', ), $atts ); $ids=explode(',', $atts['id']); $args = array( 'post__in' => $ids ); $the_query = new WP_Query( $args ); echo '<div class="flex flex-fluid">'; while ($the_query -> have_posts()) : $the_query -> the_post(); echo '<article id="post-'.get_the_ID().'" class="featured-item-'.$atts['columnas'].'" > <div class="featured-wrapper"> <a href="'; echo esc_url( get_permalink() ); echo '" rel="bookmark">'; if( has_post_thumbnail() ) { the_post_thumbnail('thumbnail-featured'); } the_title( '<h3 class="entry-title">', '</h3>' ); echo '</a> </div> </article>'; endwhile; echo '</div>'; wp_reset_postdata(); return ob_get_clean(); }
Y el css que hace la magia, absténgase puristas, está sin depurar y hay clases repetidas, lo sé. Pero hace su trabajo, que no es otro que dotar de estilos visuales a nuestros cluster de contenidos.
.flex {
-webkit-box-sizing: border-box;
box-sizing: border-box;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 0;
-ms-flex: 0 1 auto;
flex: 0 1 auto;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-direction: row;
flex-direction: row;
-ms-flex-wrap: wrap;
flex-wrap: wrap
}
.flex .right {
margin-left: auto
}
.flex .left {
margin-right: auto
}
.flex-fluid {
margin-right: -1rem;
margin-left: -1rem
}
.flex.reverse {
-webkit-box-orient: horizontal;
-webkit-box-direction: reverse;
-ms-flex-direction: row-reverse;
flex-direction: row-reverse
}
.featured-item {
-ms-flex-preferred-size: 33.33333333% !important;
flex-basis: 33.33333333% !important;
max-width: 33.33333333% !important;
position: relative;
}
.featured-item .featured-wrapper {
position: relative;
min-height: 360px
}
@media (max-width: 48rem) {
.featured-item .featured-wrapper {
max-height: 200px;
min-height: 200px;
overflow: hidden;
padding: 1rem;
}
}
.featured-item a {
display: block
}
.featured-item a:after {
content: "";
background: -webkit-gradient(linear, left top, left bottom, from(transparent), to(rgba(0, 0, 0, 0.9)));
background: linear-gradient(to bottom, transparent 0%, rgba(0, 0, 0, 0.9) 100%);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
-webkit-transition: all 0.3s linear;
transition: all 0.3s linear
}
.featured-item a:hover:after {
background: -webkit-gradient(linear, left top, left bottom, from(rgba(0, 136, 204, 0)), to(rgba(0, 136, 204, 0.6)));
background: linear-gradient(to bottom, rgba(0, 136, 204, 0) 0%, rgba(0, 136, 204, 0.6) 100%);
-webkit-transition: all 0.3s linear;
transition: all 0.3s linear
}
.featured-item img {
border: none;
width: 100%;
height: 100%;
position: absolute;
-o-object-fit: cover;
object-fit: cover;
-o-object-position: 50% 50%;
object-position: 50% 50%
}
.featured-item .entry-title {
position: absolute;
bottom: 0;
padding: 1rem;
margin: 0;
color: white!important;
z-index: 10;
width: 100%;
font-size: 2rem
}
@media (min-width: 48rem) {
.featured-item {
padding: 1rem;
}
.home .featured-item {
margin-top: 2rem
}
.featured-item-2 {
-ms-flex-preferred-size:49%;
flex-basis:49%;
max-width:49%;
padding: 0.50rem;
}
.featured-item-3 {
-ms-flex-preferred-size: 32%;
flex-basis: 32%;
max-width: 32%;
padding: 0.333rem;
}
.featured-item-4 {
-ms-flex-preferred-size: 24% !important;
flex-basis:24% !important;
max-width: 24% !important;
padding: 0.25rem !important;
}
.home .featured-item-2 {
margin-top: 2rem
}
.home .featured-item-4 {
margin-top: 2rem
}
}
@media (max-width: 48rem) {
.featured-item-2 {
-ms-flex-preferred-size: 100%;
flex-basis: 100%;
max-width: 100%;
padding: 0.50rem;
}
.featured-item-3 {
-ms-flex-preferred-size: 100%;
flex-basis: 100%;
max-width: 100%;
padding: 0.333rem;
}
.featured-item-4 {
-ms-flex-preferred-size: 100% !important;
flex-basis:100% !important;
max-width: 100% !important;
padding: 0.25rem !important;
}
}
@media (min-width: 48rem) {
}
.featured-item-1 {
-ms-flex-preferred-size: 100%;
flex-basis: 100%;
max-width: 100%;
position: relative
}
@media (min-width: 48rem) {
.featured-item-1 {
-ms-flex-preferred-size: 100%;
flex-basis: 100%;
max-width: 100%
}
}
@media (min-width: 48rem) {
.home .featured-item-1 {
margin-top: 2rem
}
}
[class^="featured-item-"] .precio {
position: absolute;
top: 0;
padding: 1rem;
margin: 0;
color: #d10074;
z-index: 10;
width: 100%;
font-size: 2rem;
text-align: right;
}
.featured-item-4 {
-ms-flex-preferred-size: 100%;
flex-basis: 100%;
max-width: 100%;
position: relative
}
[class^="featured-item-"] .featured-wrapper {
position: relative;
min-height: 360px
}
@media (max-width: 48rem) {
[class^="featured-item-"] .featured-wrapper {
max-height: 200px;
min-height: 200px;
overflow: hidden
}
}
[class^="featured-item-"] a {
display: block
}
[class^="featured-item-"] a:after {
content: "";
background: -webkit-gradient(linear, left top, left bottom, from(transparent), to(rgba(0, 0, 0, 0.9)));
background: linear-gradient(to bottom, transparent 0%, rgba(0, 0, 0, 0.9) 100%);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
-webkit-transition: all 0.3s linear;
transition: all 0.3s linear
}
[class^="featured-item-"] a:hover:after {
background: -webkit-gradient(linear, left top, left bottom, from(rgba(0, 136, 204, 0)), to(rgba(0, 136, 204, 0.6)));
background: linear-gradient(to bottom, rgba(0, 136, 204, 0) 0%, rgba(0, 136, 204, 0.6) 100%);
-webkit-transition: all 0.3s linear;
transition: all 0.3s linear
}
[class^="featured-item-"] img {
border: none;
width: 100%;
height: 100%;
position: absolute;
-o-object-fit: cover;
object-fit: cover;
-o-object-position: 50% 50%;
object-position: 50% 50%
}
[class^="featured-item-"] .entry-title {
position: absolute;
bottom: 0;
padding: 1rem;
margin: 0;
color: white !important;
z-index: 10;
width: 95%;
font-size: 2rem
}
/* Fin de Navegación por clusters */El css se ubica dentro de una carpeta llamada css. Empaquetáis el archivo y la carpeta css en un zip y lo subis a vuestro wordpress como un plugin más. Y eso es todo, el resultado después de añadir este shortcode lo puedes ver justo debajo. Cuando instales y actives mi plugin para wordpress de cluster de contenidos, solo tendrás que sustituir el ‘*’ por la letra ‘o’ para que el shortcode funcione. El siguiente ejemplo creará un cluster de navegación de entradas con las ids 748,804 y 823
[pedropabl*moral_cluster id="748,804,823"]
Si queréis que vuestro cluster de navegación web sea de páginas, tenéis que usar el siguiente shortcode, sustituyendo el «*» por una «o»
[pedropabl*moral_cluster_paginas id=»tus, ids, separadas, por, comas»]Además de lo que trae el theme orbital, le he añadido una opción adicional. Podemos organizar nuestro cluster de navegación en las columnas que deseemos, desde 1 hasta 4. Lo que da mucho más juego y versatilidad al plugin de navegación web por clusters. Un par de ejemplos mas de cluster de contenidos con dos columnas y cuatro (sustituyendo el ‘*’ por la letra ‘o’):
[pedropablom*ral_cluster id="748,804,823,587" columnas="4"]
[pedropablom*ral_cluster id="748,804,823,587" columnas="2"]
Y hasta aquí hemos llegado. Hemos visto que podemos implementar la navegación web por clusters en nuestro sitio sin gastar los 99€ del orbital theme. Además, si manejamos varias páginas web, el ahorro se multiplica. Si no quieres meterte en berenjenales, te dejo el archivo zip listo para subir e instalar a tu sitio.
pedropablomoral_plugin_cluster
Te recomiendo además que te suscribas, porque voy a añadir más funcionalidades, incluidas la de mostrar el mismo estilo en productos de woocommerce. Así que déjame tu email y te aviso cuando esté listo.
















Muchas gracias por el articulo. Lo pondré en mi sitio web. La verda que llegue por casualidad a tu web, por lo que me llamó mucho la atencio el titulo del post. Saludos y muchos exitos
Muchas gracias a ti David por el comentario.
Hola nuevamente yo. Tengo un problema, el plugin funciona bien en mi blog personal, pero en mis otros blogs no funciona, solo me muestra el shortcode. Me podrias ayudar con ello, lo haz probado en otros blogs?
Hola David, ¿en los ajustes de plugins te sale como activado?.
Lo tengo en al menos 4 sitios más con 4 temas distintos y no me ha dado problemas.
Hola, he probado el plugin y encontré algunos problemas:
1º- instalo el plugin como zip, añado el shortcode, cambio los id de los artículos y no pasa nada, solo muestra el shortcode, ¿debo añadir algo más o con instalar el plugin es suficiente?
2º La web que pone en el plugin está mal; los enlaces van a predropablomoral.com Se coló una R.
3º Pone el comentario de que vas a añadir cosas nuevas y que nos suscribamos.. fui incapaz de encontrar donde suscribirme.
4º Me intente poner en contacto por privado, y tampoco encontré forma, pero al hacerlo con el comentario, supongo que ya da igual.
Lo he probado en generatepress a la última versión.
El plugin está activo.
El shortcode usado fue: [pedropabl*moral_cluster id=”299,15,4,12,25″]
Lo he probado en http://www.acertijosweb.com
PD. Acabo de encontrar para suscribirme al enviar el comentario.
Hola David, gracias por tu comentario.
Vamos por partes:
1. Además de instalarlo hay que activarlo
2.Gracias por el aviso, en cuanto pueda lo corrijo
3. Acabo de cambiar el tema y aun tengo que volver a mostrar el formulario, solo aparece en algunas entradas. Pero de nuevo gracias por el aviso. comentarios que ayudan como el tuyo dan gusto
4. Se me ha pasado poner que hay que quitar el asterisco. Yo lo coloco el asterisco para que, precisamente muestre el shortcode y no lo interprete porque con las etiquetas pre no funciona.
Gracias de nuevo por todas tus observaciones
David me gustaría saber cómo has modificado el CSS para que te aparezca diferente, además veo que te aparece un extracto. No sé si es por qué en vez de páginas como yo uso lo utilizas con post.
A parte quería comentar a Pedro solo me deja usarlo si pongo 3 id de página, si le meto más no funciona
Ok esta noche lo pruebo y te digo como va.
PD. Soy un David diferente al de los primeros comentarios, que ya es casualidad 🙂
No esperé a la noche, pero no doy con ello
el plugin está activado, lo desactive y volví a activar y puse lo siguiente:
[pedropablomral_cluster id=»41,415″ columnas=»2″]
[pedropablmoral_cluster id=»41,415″]
Y nada, aunque los shortcodes son diferentes no se si será normal.
Hola David, gracias y perdona que no me haya explicado bien. Prueba esto:
[pedropablomoral_cluster id=”41,415″ columnas=”2″]
[pedropablomoral_cluster id=”41,415″]
Ahora si va bien.
Con entradas se muestra perfecto, pero cuando le doy el ID de una pagina de categorías ( que no tiene imagen destacada ) no se muestra la imagen lógicamente. Hay alguna manera de añadir imágenes destacadas a paginas de categorías para que se muestren en tu plugin?
Me alegro de que funcione. Debería dejarte poner imagen destacada en páginas. Si no te sale la opción cuando las estés editando, comprueba pulsando arriba en opciones de pantalla que tienes la opción de mostrarlo marcada. Te he mandado un email con la captura de pantalla que por aquí no puedo ponerla
Si en paginas y entradas no hay problemas, pero en categorías no está esa opción.
He googleado un poco y se puede poner modificando código y haciendo no se cuantas cosas más, buscaré algún plugin o pensaré en modificar la estructura de la web.
Hola David, una solución puede ser usar páginas en lugar de categorías. Tienes más control sobre ellas porque las categorías de wordpress son un poco pobres. En esta entrada explico como hacerlo:
http://pedropablomoral.com/posicionamiento-seo/on-page-estructura-silo/#Arquitectura_SILO_en_wordpress
Hola Pablo,
Muchas gracias por el buen aporte de este post. He probado con las indicaciones que mencionas antes, y no me aparecen los cluster. El plugin está instalado y activado, pero la llamada del shortcode no enlaza nada.
Agradezco tu gentil respuesta 😉
Hola Erika, gracias por tu comentario.
Asegurate de que las ids de las entradas que quieres mostrar son las correctas. Si no existen las ids de las entradas no muestra nada.
Buenas tardes, Pedro.
Antes que nada, agradecerte el aporte del plugin. Da gusto topar con gente como tú por la red.
He intentado utilizar el plugin pero no consigo que funciona.
Hago lo siguinete y no me va:
– Me descargo el archivo en zip de tu web y lo subo como un plugin.
– Lo activo.
– Selecciono las imágenes destacadas para cada una de las páginas.
– Añado el shortcode para mostrar el cluster. Concretamente lo siguiente: [pedropablomoral_cluster id="1545,1574,1564"]. He probado también de la manera que le dices a David en un comentario [pedropablomoral_cluster id=”1545,1574,1564″], pero tampoco hay manera de que salga.
No sé si me habré saltado algún paso o estaré haciendo alguna cosa mal, pero no encuentro la manera de hacerlo funcionar.
Muchas gracias por la ayuda!!
Buenos días Félix, gracias por tu comentario.
En teoría lo estás haciendo todo bien. Después de ver tu problema y el de otros usuarios, creo que he dado con la tecla.
¿estás intentando hacer un cluster de páginas? Imagino que si. Esta versión del plugin solo admitía cluster de navegación de entradas.
No obstante, acabo de subir una nueva versión. En teoría bastaría con borrar la antigua, subir la nueva y activarla.
El shortcode para mostrar un cluster de navegación de páginas sería, en tu caso, el siguiente:
[pedropablomoral_cluster_paginas id="1545,1574,1564"]
Pruébalo y me cuentas
Hola, Pedro!
Antes que nada, muchas gracias por la modificación en el plugin 🙂
Sí, tienes razón, estaba intentando hacer un cluster de páginas.
He seguido los pasos que me comentas en tu comentario y todo funciona!! Ahora ya tengo un cluster precioso en mi página con las imágenes de cada una de ellas.
Lo único, que al seleccionar imágenes destacadas, estas se muestran en la parte superior derecha de la página y me rompe la maquetación que ya tenía hecha.
Voy a investigar un poco a ver si everiguo como hacer que no se muestren, y si encuentro la solución os comento por si alguien tiene el mismo problema.
Muchas gracias de nuevo, crack!
Un saludo!
Gracias a ti por los comentarios. Si me pasas un enlace de una entrada te intento pasar el CSS personalizado que tienes que añadir para ocultarla y que no te descuadre.
Hola, Pedro.
Agradezco tu ayuda con el CSS, pero al final lo he conseguido de otra manera.
He añadido el último código del post que dejó aquí abajo al archivo functions.php y arreglado (por si alguien tiene el mismo problema). A mí me ha funcionado en Generatepress, a lo mejor en otros temas es otro cantar.
https://generatepress.com/forums/topic/remove-post-image-from-code/
Muchas gracias, el plugin va genial y la adaptación al móvil es fantástica ??
No me deja hacerlo. No se como tengo que empaquetar ni como crear los archivos css y php. He intentado instalarlo y no me ha dejado.
Hola anonimo, gracias por tu comentario. Tan solo tienes que descargar el archivo .zip que hay en la entrada. Lo instalas como un plugin más de wordpress con añadir plugin -> subir plugin. Lo activas y ya puedes montar tus clusters de navegación.
No lo encuentro. Donde esta el archivo zip ? Yo solo veo el codigo…
Vale si ya lo he encontrado, pero a la hora de insertar el código del cluster pues luego en la pagina no me sale nada. Y el plugin esta instalado y activado. Copio el texto que me dijiste cambiando la id de los posts, y poniendole la o en vez del * y no me sale nada… Ayudame por favor.
Hola anónimo, el plugin funciona para páginas y entradas. No hace, de momento, clusters de navegación de categorías ni de etiquetas ni de productos de woocommerce. Si está instalado y activo debería funcionar sin problemas. yo lo uso en una docena de wordpress. Si quieres pon la url en la que lo estas intentando hacer funcionar y dime a qué altura estás insertando el shortcode y debería mostrarse tu cluster de navegación y miro a ver que puede estar pasando.
Saludos Pedro, antes de nada agradecer tu aporte, me ha venido fantástico para mi web, pero tengo una duda si fueras tan amable de responder. ¿como podría cambiar el color del efecto y el tamaño de los clusters? he visto que has puesto la linea de codigo ¿habria que cambiar algo ahi? si es asi dime que valores serian, muchas gracias.
Hola Josmu, gracias por tu comentario. Me alegro de que te haya venido bien para tu web. Vamos a ver, lo primero que en tu tema de wordpress veo que estamos desaprovechando espacio. Imagino que por algún tema de margenes o padding.
Para que realmente te salgan cuatro columnas debes modificar esta parte del cess y dejarla así
@media (min-width: 48rem)
.featured-item-4 {
-ms-flex-preferred-size: 24% !important;
flex-basis: 23% !important;
max-width: 24% !important;
padding: 0.25rem !important;
}
En cuanto a cambiar la altura de los clusters de navegación, se hace en esta parte del css
[class^=»featured-item-«] .featured-wrapper {
position: relative;
min-height: 200px;
}
Te recomiendo que añadas imágenes destacadas, y veas el efecto completo, antes de tocar el css que corresponde a los efectos.
Has elegido un nicho complicado. Suerte
Hola pedro. A ver si me ayudas a una cosita. Cada vez que añado una imagen destacada para que se previsualice en los cluster, cada vez que clico para ir a la página, sale la imagen destacada al principio del post y de una manera muy fea. Si me dices como puedo quitar para que salga en la página, o poder ponerla donde yo quiera o algo por favor… Mediante código o un plugin o lo que sea. Y si es mediante código, donde lo edito en el mismo panel de generatepress (ya que es el tema que utilizo).
He intentado mediante uso códigos que he visto en internet pero es que no pasa nada, sigue igual.
Muchas gracias de antemano.
Hola Javi, gracias por tu comentario. Cuando estés editando la entrada, hay una opción del generate press que se llama diseño de pantalla. Allí hay una pestaña que pone desactivar elementos. Dale a desactivar featured image y la imagen se mantendrá en los clusters de navegación, pero dejará de mostrarse en esa entrada en cuestión.
También debería estar la opción en el personalizador.
A las bravas pasme la url y te digo el css personalizado que debes añadir para ocultarla.
Pero son páginas lo que quiero editar. el enlace es deoroweb.com
Gracias por la respuesta !!
Hola Javi, prueba a añadir esto en tu css personalizado
.page-header-image, .page-header-image-single {
line-height: 0;
display: none!important;
}
Pero donde lo añado? en el mismo wordpres ?
Es que cuando lo añado en el css de style.css al final, no hace ningún efecto, sigue saliendo la fotos en la entrada.
Hola Javi, es mala idea tocar los estilos del tema. Cualquier modificación hazla creando un tema hijo. Aquí te explico como hacerlo:
Crear tema hijo en wordpress
No obstante, cuando estés logueado como admin, al visualizar la página te sale una barra arriba del todo. Ahí pulsa en personalizar y te saldrá un menú a la izquierda. Una de las opciones de ese menú es css personalizado. Añade allí el código que te he puesto y me dices si funciona.
Muchas gracias pedro, me funciona a la perfección. Me has hecho avanzar mucho.
Y una preguntita, es posible cambiar el diseño del cluster ? Me refiero a añadirle alguna mini descripción en cada apartado del cluster, bajarle la opacidad al color negro… ?
Muchas gracias !!
Gracias a ti Javi por comentar. Así si algún usuario tiene un problema similar encontrará su duda respondida.
Lo de añadir la descripción, lo tengo en mente, añadiendo un parámetro al shortcode que lo permita. Es fácil, pero tengo que ponerme a ello.
Lo de la opacidad te invito a que pruebes. Solo tienes que abrir las herramientas para desarrolladores y enredar con los parámetros de este estilo que te dejo en negrita:
[class^=»featured-item-«] a:after {
content: «»;
background: -webkit-gradient(linear, left top, left bottom, from(transparent), to(rgba(0, 0, 0, 0.9)));
background: linear-gradient(to bottom, transparent 0%, rgba(0, 0, 0, 0.9) 100%);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
-webkit-transition: all 0.3s linear;
transition: all 0.3s linear
}
Llevaba ya unos días buscando este CSS, y te doy las gracias x ello. Mañana mismo lo pruebo a ver q tal, a ver si va todo bien.
X cierto q la inserción d tantos adds en el artículo relentiza bastante la carga y pega saltos, aunque es sólo mi opinión, tal vez a los demás no les pase. De nuevo, agradecerte este artículo.
salu2,
E.
Gracias Emilio por tu comentario y por tu opinión. Justo en este post de los cluster de navegación estoy teniendo problemas con los dichosos ads (Creo que ya lo he solucionado)
Si tienes algún problema con el código de los clusters con imágenes vuelve y nos comentas a ver si puedo ayudarte
Hola de nuevo,
Probado y va perfecto. Muchas gracias Pedrooo!!
En mi caso lo estoy probando con dos columnas y va muy bien, lo recomiendo.
Me suscribo a la lista de correo.
Posibles mejoras xa el plugin (q va a ser éxito seguro):
– Tal vez un menú para personalizar todo? (Color de sombreado, nº de columnas, color del texto…)
– Q sirva tb xa hacer banners para la misma web, o dicho de otra manera, q en vez de q coja y seleccione un trozo de imágen destacada, puedas seleccionar una imagen con la medida que prefieras.
– Posibilidad fácil de controlar el tamaño del cluster o banner.
X cierto Pedro lo de la relentización en la navegación era dsd móvil cndo me dió problemas. Ahora estoy en Pc y va bien.
De nuevo, gracias.
salu2
Gracias Emilio por tus comentarios. El menú de administración como lo pides creo que lo trae el theme orbital. Tengo pensado ponérselo, pero de momento, está al final de la lista de características a implementar. La verdad que poniendo las opciones como me dices quedaría muy profesional. A ver si saco tiempo de algún sitio y lo implemento. Porque yo como lo tengo me apaño más o menos, ya que es un poco artesano.
Gracias de nuevo y me alegro que te haya funcionando.
Ya te digo q funciona muy bien. Estuve varios días probando plugins con efecto mousehover, y el tuyo es sencillo y eficaz, cosa que al final ha hecho que sea el que instale. Pedro ya te digo que si haces lo mismo pero para poner banners, instalo tu plugin en varias webs, y creo sinceramente q si lo publicitas bien, puede tener éxito. Y encima respondes con prontitud, algo q se agradece.
He rellenado el campo web q hay a la hora de emitir respuestas x si te apetece echarle un vistazo xa ver como queda.
salu2 y gracias
Hola Emilio, claro que le echo un vistazo a la web, y si el backlink aunque sea nofollow te ayuda a completar un perfil natural mejor. Imagino que hayas hecho un buen keyword research. Tiene mucho curro dar de alta todos los artículos en woocomerce.
Si me permites un par de tips. El texto de la home yo lo cortaría en «, joyería y artículos para el hogar». Y pondría el cluster de navegación justo ahí. Luego el resto del texto y después las categorías. Así el usuario no tiene que hacer scroll para hacer clic.
Por otro lado, veo que eres fiel al modelo de calaveras. Para mí gusto no pasa nada si los enlaces a las categorías contiene la keyword (camisas de estrellas, lámparas de estrellas). Ten en cuenta que quieres posicionarte para esas búsquedas y la home es la parte de tu web que más autoridad pasa al resto. Prueba en un par de ellas a ver si mejora el posicionamiento de esas páginas en concreto.
Y tercero, aún puedes exprimir bastante más el interlinking.
Espero que no te haya molestado mi opinión, es deformación profesional
Estimado Pedro, en primer lugar muchas gracias por este plugin tan útil. Quisiera consultar sobre 2 temas:
1.- Donde puedo suscribirme para enterarme de nuevas actualizaciones a este plugin.
2.- Ocupo el shortcode para páginas de esta forma: [pedropablomoral_cluster_paginas id="102,126,95,146,128,131,133"] pero al verlas en la web, no me aparecen en ese orden, si no que se ordenan en número correlativo, es decir: [pedropablomoral_cluster_paginas id="95,102,126,128,131,133,146"]. ¿Cómo podría solucionar eso?
Hola Julio muchas gracias por tu comentario.
He habilitado el formulario de suscripción en la barra lateral. Así puedes suscribirte y enterarte de cuando actualizo el plugin de navegación por clusters.
En cuanto a la segunda pregunta, me lo anoto y trato de implementar la opción de que se mantenga el orden introducido en los clusters.
Hola, por casualidad he llegado a tu página buscando navegación por cluster, lo que sucede es que creo que algo estoy haciendo mal, el pluging no se instala, me sale error que » No se ha podido descomprimir el paquete. No se encontraron plugins.», he creado el .css y el .php, al php le puse el nombre index y al css pedropablomoral-cluster como lo vi en el php, pero no se si tengo que poner algunas cosas más, es primera vez que » hago» un pluging.
Si me pueden orientar un poco estaré agradecido
Hola Luis muchas gracias por tu comentario. Prueba a descomprimir el archivo zip del plugin de navegación por clusters en tu equipo. Subelo a tu instalación de wordpress a la carpeta plugins. Asegúrate que tiene los permisos correctos. y, por último, desde la administración de wordpress activa el plugin. yo lo hago así en todas mis webs. Espero que te sirva de ayuda.
Así lo he hecho, una consulta adicional, el pluging solo consta de 2 archivos cierto? uno que está metido en la carpeta que es el css y el otro que es el php, esos 2 los tengo en una carpeta y esa carpeta la subo o comprimo y eso se supone que es el pluging o hay algún archivo o varios archivos más.
Esa es mi duda, he visto otros pluging y tienen mas archivos y carpetas.
Espero que me puedas contestar.
Saludos y muchas gracias por contestar.
Hola luis, exacto. El plugin de navegación por clusters consta solo de dos archivos. El que lleva la carga de programación y la hoja de estilos.
Saludos desde Noruega Pedro! Hace un mes que he me he metido en todo lo que es WordPress, webs, SEO,… Ojalá hubiera encontrado tu post antes, ya que compré el Theme orbital principalmente por los clústers…
Pero ayer hice una web nueva (con Customizr) y encontré esta pagina donde explicas lo de tu plugin.
Lo que yo quiero hacer es que en una entrada principal (lo que seria una pagina pilar) quiero que se muestren cluster de sub-entradas (por ejemplo, una entrada principal de «deporte» y que en el cluster se muestren entradas de «futbol», «baloncesto»,… . Mi pregunta es:
– Para poder poner los clusters necesito que la entrada principal (o pagina pilar) sea una entrada o una pagina?
Lo he probado siendo una entrada, colocando [pedropablomoral_cluster id=”144″] y no me aparece la entrada con esa ID (de hecho no me aparece nada, ni el shortcode.
Gracias por tu trabajo!!
Hola Marta, muchas gracias por tu comentario. Si el post con id=144 es una entrada debería mostrartelo. Si se trata de una página, el plugin de navegación por clusters no lo mostrará porque con ese shortcode solo busca en entradas, no en páginas. Si quieres mostrar páginas el shortcode a utilizar sería [pedropablomoral_cluster_paginas id="144"]. Pruébalo y me cuentas. Si no funciona seguimos investigando hasta conseguirlo.
Buenas!! Ya está, ya se pueden ver los clústers.
Pero ahora surge otro problema: tengo 3 entradas para que se vean en clusters en la entrada principal. Pero solo se me muestran dos de las tres entradas del cluster. el shorcode es este:
[pedropablomoral_cluster id=”270,305,200″ columnas="3"]
Da igual el orden en el cual ponga el ID de las entradas; sólo me muestra las dos últimas entradas del shortcode (en éste caso la 305 y 200)
He probado en colocar sólo 2 entradas en el shortcode, pero entonces sólo me muestra la última entrada que he colocado en el shortcode en el clúster.
[pedropablomoral_cluster id=”305,200″ ] Con éste shortcode sólo me muestra la entrada con ID 200
Finalmente he probado en colocar un shortcode con sólo un ID y no muestra nada.
Ahora si que no sé por donde seguir jajajaja
Gracias por tu trabajo nuevamente
Hola Marta, gracias a ti por tu comentario. Es muy extraño lo que comentas, he repasado el código del plugin y no veo nada raro. ¿Las tres ids corresponden a entradas de wordpress? ¿No hay ninguna página entre esas ids?
Gracias por tu interés, pero no me funciona, de verdad que no se lo que puedo estar haciendo mal. Pero de todos modos gracias por el tiempo que te tomaste en responder.
Saludos y gracias
Hola Luis, ¿quieres mostrar entradas o páginas?
Buenas! Funciona genial muchas gracias! Queria preguntarte si es posible añadir más de 10 paginas en el mismo shortcut. Esto me sucede en muchos otros casos como seria amazon associates, pero no sabria ver en que parte del codigo se limita ese valor… muchas gracias y saludos!
Hola Sergi, muchas gracias por tu comentario. Ese limite de 10 es el que tiene por defecto wordpress para las querys. Este mes espero actualizar por completo el plugin de navegación web por clusters, porque ya tengo un poco más de tiempo y lo quitaré. Pero como veo que te atreves a tocar el código, añade lo siguiente a los argumentos de la query: ‘posts_per_page’ => 20, de manera que te que así:
$args = array(
‘post__in’ => $ids,
‘posts_per_page’ => 20
);
Te lo estoy diciendo de memoria, pero creo que te debería funcionar
BRUTAL, me ha encantado.
Gracias por tu comentario, me alegro que te haya encantado el plugin de navegación por clusters
Hola Pedro, recomiendas el plugin WP Gallery Custom Links pero ha sido retirado, recomiendas otro con la misma funcionalidad. Gracias.
Hola Nela, gracias por comentar. Hay una nueva edición del plugin, la anterior la cerraron el 6 de Enero.
https://wordpress.org/plugins/gallery-custom-links/
Hola! He estado buscando muchas maneras y nada más no encuentrro solución. Pasa que en mi web quiero una galería de WordPress, la galería por default con el plugin WP Gallery Custom Links. La cuestión es que quiero que en ordenador la galería se muestre con 5 columnas, y en móvil sólo 2, pues no se adapta al móvil, las letras se combinan entre sí. Me preguntaba si hay alguna manera de hacer eso, pedí ayuda en el foro de WordPress y nada 🙁
Hola José gracias por tu comentario.
Para que te funcione debes añadir a tu css personalizado una media query que haga más pequeña la letra para dispositivos móviles y así no se solapen y combinen entre si.
HOLA, SOLO PARA COMENTARTE QUE EL GALLERY CUSTOM LINKS NO FUNCIONA CON LA VERSION 5.1 DE WORDPRESS, NO SE SI HAYA OTRO PLUGIN QUE HAGA ESA FUNCION YA QUE SIN ESE PLUGIN ME TIRA TODO MI PROYECTO
Hola Elvin, gracias por comentar. Han actualizado la nueva versión del plugin ayer y dicen que es 100% compatible con WordPress 5.1. Te dejo el enlace:
https://es.wordpress.org/plugins/gallery-custom-links/
El plugin funciona perfecto!
Pero me presenta un pequeño problema al momento de usarlo en páginas porque aparece el cluster pero no me muestra ninguna imagen, es decir, solo aparece un cuadro azul/blanco, no sé como solucionar esto.
Hola Patricio, gracias por tu comentario y disculpa por haber tardado en contestar. Para que los cluster aparezcan con imágenes, cada una de las entradas o páginas que quieras mostrar deben tener asignada una imagen destacada.
Gracias por tu respuesta Pedro.
Si, agregué la imagen destacada pero ahora solo aparecen en la home page, si lo pongo en otra no aparece así tenga puesto las imágenes destacadas simplemente aparece en blanco.
Hiciste un excelente trabajo con el plugin! Otra cosa también, ¿Como podría hacer que sean de otras dimensiones?
Gracias por tu atención.
Hola Patricio, si me haces llegar una url, echo un vistazo a ver que puede estar fallando.
Hola Pedro, te lo he hecho llegar mediante tu formulario con el asunto: URL por cuestión de CLUSTER EN BLANCO. Gracias desde ya! 😀
Buenas, yo tengo el mismo problema, ¿Habéis dado con alguna solución? Gracias de antemano
Hola Pedro,
¿Para cuando lo de woocommerce con clusters?
Saludos
estamos buscando lo mismo… en varios blogs por lo que he visto… cluster y estructura SILO para e-commerce
Hola Pedro , seria genial que tu plugin permita modificar el titulo del Cluster (nombre de entrada o pagina ) de este modo podríamos utilizar variaciones de palabras claves en la navegación interna
Hola Calvin, gracias por comentar. Es algo que tengo en mente porque, como bien dices, aportaría variedad a los anchor text usados. Me lo apunto y le doy otra vuelta
Hola Pedro muchas gracias por el artículo, está genial!
Aprovecho para preguntarte una cosilla, Rumuald consigue hacer que la página por defecto de las categorías no sea la típica que genera wordpress sino que sea una página normal que puede editar como quiera, formando los clusters y tal….
Hay algún plugin o manera para poder editar la página tan fea que deja wordpress o mejor aun, hacer que el slug de la categoría sea una página ??
Hola Frans, gracias por comentar.
Eso que me pides lo explico en la entrada que habla de la estructura SILO:
http://pedropablomoral.com/posicionamiento-seo-santander-cantabria/on-page-estructura-silo/#Aplicando_la_arquitectura_SILO_en_wordpress+
Echa un vistazo a la entrada a ver si es eso a lo que te refieres.
Hola, Buen día,
Gracias, esta muy cool, pero me gustaría saber si es posible para woocomerce…
(y).
Buen día.
Pero antes que nada, gracias.
Estuvo muy bueno el artículo.
un saludo desde venezuela… muy bueno el plugin pero me preguntaba como podria mostrar categorias…? y lo mas importante aun como podria mostrar publicidad adsence como hace romuald fons en home https://decalaveras.com?
Recien estoy empezando con una web. Estoy viendo como usar Asrtra con este plugin, ya lo tengo instalado. Ahora me falta descubrir como seguir con la creación de la web con navegación clouster! Gracias por este genial aporte.
Hola amigo, excelente aporte con ese plugin, quería saber si has sacado una nueva versión? gracias de antemano y saludos
Otro plugin que explica Romuald es el «WP Show Posts» que sustituye al del Orbital Theme. Lo veo muy completo.
Saludos.
Hola Pedro Pablo
Gracias por éste post y el de la estructura SILO, a los que he llegado dándole vueltas al asunto de la navegación por cluster, pues estoy atascado intentando dilucidar y decidir una estructura de categorías de producto para una tienda virtual.
¿Sería factible y/o beneficioso para el SEO implementar una estructura SILO de navegación por cluster en un e-commerce? ¿Tú cómo lo ves? ¿Utilizando las categorías de producto cómo páginas pilar?
Un saludo
Hola joaquín, gracias por tu comentario.
No solo es posible implementar una estructura SILO en un e-commerce. Es altamente recomendable. Las páginas pilar serían categorías de producto. O pueden ser productos por marcas. Siempre dependiendo de lo que vendas.
Eso si, tienes que hacer un buen trabajo de keyword research e intent research para definir perfectamente tu estructura SILO. Si quieres envíame un email a hola (arroba) pedropablomoral.com y echo un vistazo a tu ecommerce para ver un primer boceto de estructura silo.
Hola Pedro
Que gran trabajo has hecho con este pluging, lo estoy utilizando en mi web con un resultado estupendo. Pero ahora tengo que actualizar el PHP de wordpress y no se si dejara de funcionar, ¿hasta que version de PHP es compatible?
Gracias de nuevo.
Hola Grengor, gracias por comentar. Yo lo tengo funcionando en sitios con PHP 7 y WordPress 5.2 sin problemas
Muy buen trabajo.
Muchas gracias Diego, me alegro de que te haya servido.
Vaya pasada. Solo hay una cosa peor que haber pagado por este tema y esque pagué pero al añadir los clusters los títulos de los enlaces me aparecen como un h2 en lugar de un h3 ¿alguien sabe si esto se puede cambiar en el tema de Romuald y como hacerlo? Me extraña que no venga de serie.
Hola Jose, gracias por comentar. Claro que se puede cambiar. Solo tienes que tocar cambiar el archivo en el que se genera el cluster. No dispongo del tema de Romuald actualizado. Si me lo pasas en zip a hola (arroba) pedropablomoral.com te digo el archivo exacto y la línea que tienes que tocar.
Estimado pedro, deseo pasar mi web de html a wordpress, la web tiene 1300 articulos de salud y medicina, la pagina es estatica, pero quiero que funcione en moviles y sea moderna, posicionarla y optimizada para adsense. que me recomiendas, la navegacion web por clusters me serviria. Tienes alguna plantilla que me recomiendes o me vendas. Tu ayuda seria muy valiosa. Que tengas un excelente dia. Ahh y excelente articulo.
Hola Luis, gracias por tu comentario.
La verdad que lo que planteas es un reto curioso. A bote pronto parece que existe un plugin que te ayudaría en la migración de tu web a wordpress.
Échale un ojo y haz alguna prueba a ver si te sirve:
https://es.wordpress.org/plugins/wp-scraper/
Hola Pedro, me ha gustado mucho tu plugin, muchas gracias.
Una pregunta. Si quiero que se muestren todas las entradas hay alguna forma de indicarlo en el shortcode, o tengo que poner las id una por una de cada entrada??
Saludos!
Hola Jose, haciendo algún cambio en la query lo puedes hacer, no habría problema.
Hola Pedro, excelente aporte! He instalado el plugin y la verdad que se ve increible. El único problema que tengo es que las imágenes en versión mobile se ven desplazadas al lado derecho (en la versión de pc sen ven centradas y sin problemas). ¿A alguien más le ocurre? ¿Podrías orientarme en como cambiar el css sólo para la versión mobile?
Muchas gracias por compartir tus conocimientos con nosotros. Un saludo!
Gracias por el aporte. Voy a tratar de implementarlo en mi web
Gracias a ti por comentar Cain
Me ha ayudado mucho este post, gracias por al gran ayuda Pedro
Gracias Beto, un enlace te dejo colar ¿vale?. Los otros te los pongo en spam
Hola pedro, esta genial el plugin, me ayudado mucho es lo que estaba buscando. Quisiera saber si me puedes ayudar a ocultar la imagen destaca de la pagina, no deseo que se vea al momento que visiten la pagina, solo quiero que se vea en la home.
Es posible eso.
Hola Greisy gracias por tu comentario. Creo que en tu tema bastaría que añadieras en el css personalizado esto:
.featured-media-inner {
display: none;
}
Hola Pedro,
Gracias por el plugin. Acabo de descubrirlo 2 años después de que lo publicaras y lo sabes lo feliz que me has hecho. Tengo un problema en mi web (link en mi nombre). En la home todo perfecto, pero en una página que he hecho para forjar la arquitectura SILO, el primer cluster me sale prácticamente negro, el texto no corresponde con la ID de la entrada y el link no hace nada. ¿Se te ocurre qué podría ser?
Gracias de nuevo!
Fran
Hola, gracias a ti por comentar. Revisando lo que me comentas veo que algo anda mal con la id de la entrada, el enlace que te está generando es un enlace interno a la misma página.
Si me lo permites, en la url de centros tienes un silo muy majo orientado a SEO LOCAL. La idea del mapa que has puesto es buena. Pero puedes ir afinando un poco mas y captar tráfico de cola larga si creas una página para cada Comunidad Autónoma y en cada una pones un mapa de esas. Se trata de responder a la intención de búsqueda del usuario «¿Donde renovar el carnet en [pon aqui el sitio]. Además te sirve para reforzar el enlazado interno.
No sabes cómo te agradezco los comentarios. Tengo parte de ese trabajo hecho, pero estoy esperando la aprobación de Adsense, que me han rechazado mil veces, y he deshabilitado gran parte del contenido (tenía más de dos mil centros de renovación del carnet incluidos etiquetados por provincias y localidades, pero creo que Adsebse me podría estar castigando por tener tanto contenido «vacío»). Pero la idea es volver a ponerlo.
Con respecto a tu plugin, no es tema de IDs porque he probado mil combinaciones diferentes y siempre pasa lo mismo. Si te fijas, en la página principal tengo un cluster que sale a la perfección, pero por algún motivo en las entradas el primero SIEMPRE se ve en negro. Cambie lo que cambie, ponga la entrada que ponga en primer lugar. Lo único que he conseguido avanzar es que si pongo un cluster de 1 columna en primer lugar se verá negra, pero el resto sí que salen perfectamente.
No sé por qué estas cosas raras siempre me pasan a mí. Por cierto, tengo Generatepress y todo actualizado al día. Probaré a reinstalar el plugin, porque llevo horas intentando solucionarlo y ya es lo último que me queda. Si lo consigo solucionar lo posteo aquí por si a alguien le sirve.
Perdón, uso Accelerate en esa web, no Generatepress. Y aclarar que me ocurre tanto en páginas como entradas, en todas partes salvo en la home, no entiendo el motivo.
Fran
Bueno, hice una gran chapuza para solucionarlo, porque sin saber de código (más que entender un poco lo que es cada cosa) no me era posible hacer más. La idea es, como siempre el 1º es el que da por saco, añadir un cluster con 1 cualquiera, y crear una clase que siempre se oculte con display:none. En este caso, como nunca lo voy a utilizar, he utilizado la clase que sería columnas=»0″.
1. Añadir al personalizar CSS:
.featured-item-0 {
display:none;
}
2. Crear un cluster con el shortcode con columnas=»0″ con una ID cualquiera.
3. Crear a continuación el cluster deseado.
Casi me da vergüenza publicar esta chapuza, pero prometí que si daba con una solución la comentaría, y soy persona de palabra!
Saludos,
Fran
Gran post!! me has ahorrado un dinerillo!
Que bueno Pedro! tengo un nuevo proyecto y voy a probarlo!!!! Gracias
Hola Pedro, aun funciona?
uso gutemberg y no he conseguido hacerlo funcionar todavía.
Tienes mal la url de tu web en el plugin, le sobra una r a donde te redirecciona, quizás sea eso, revisaré todo el código y veré.
Saludos
Gracias por la información
AL FIN ENCONTRE ALGO QUE ME AYUDO!!! JAJAJA MIL GRACIAS HERMANO YA TENIA DIAS INTENTANDO BUSCAR LA SOLUCION!